En el siguiente post, vamos a aprender a agregar puntos al mapa de Google convirtiendo de una dirección a un punto (latitud, longitud). Esta técnica se llama Geocodificación.
Se me presento la oportunidad de hacer un trabajo para una agencia de publicidad que necesitaba mostrarle a su cliente (Frávega) la ubicación geográfica de todos los elementos de una campaña (locales, carteles en vía publica, etc..). Es por eso que investigando un poco en internet encontré que esto se podía hacer de la siguiente manera:
Nota: Antes de leer lo que sigue, recomiendo repasar como utilizar la API de Google Maps
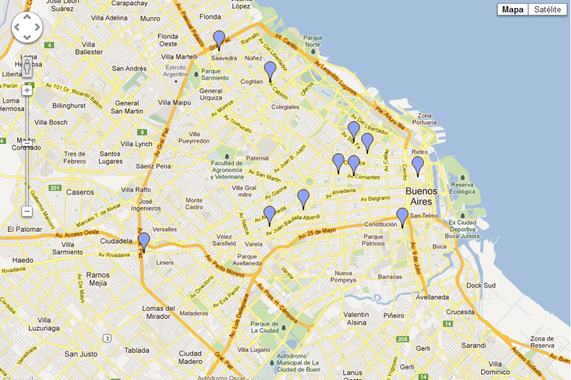
Primero, para este ejemplo, armé un array con las direcciones de catorce sucursales
var direcciones=new Array();
direcciones[0]=”Av. Santa Fe 3181″;
direcciones[1]=”Av. Corrientes 3247″;
direcciones[2]=”Av. Corrientes 3889″;
direcciones[3]=”Av. Santa Fe 3253″;
direcciones[4]=”Av. Cabildo 2202″;
direcciones[5]=”Av. Rivadavia 5216″;
direcciones[6]=”Brasil 1253″;
direcciones[7]=”Av. Melian 4630″;
direcciones[8]=”Av. Rivadavia 6502″;
direcciones[9]=”Av. Rivadavia 11626″;
direcciones[10]=”Florida 296″;
direcciones[11]=”Av. Corrientes 756″;
direcciones[12]=”Valentin Gomez 2813″;
direcciones[13]=”Av. Santa Fe 2401″;
Creo una variable global y en la inicialización del mapa la instancio.
geocoder = new google.maps.Geocoder();
Luego, recorro el listado de direcciones, y las geocodifico para obtener un punto.
for (var i = 0; i < direcciones.length; i++) {
setDireccion(i);
}
function setDireccion(INDEX) {
var request = new Object(); //CREO UN OBJETO
request.address = direcciones[INDEX] + “, Ciudad de Buenos Aires”; //sé que son direcciones en capital
geocoder.geocode(request, addAddressToMap); //geocode hace la conversión a un punto, y su segundo parámetro es una función de callback
}
La función de callback:
function addAddressToMap(response, status) {
if(!response) return; //si no pudo//
icono que voy a usar para mostrar el punto en el mapa
var icon = new google.maps.MarkerImage(
“http://gmaps-samples.googlecode.com/svn/trunk/markers/blue/blank.png”,
new google.maps.Size(20, 34),
new google.maps.Point(0, 0),
new google.maps.Point(10, 34)
);
//creo el marcador con la posición, el mapa, y el icono
marker = new google.maps.Marker({
‘position’: response[0].geometry.location,
‘map’: map,
‘icon’: icon
});
marker.setMap(map); //inserto el marcador en el mapa
}
De esta sencilla forma podemos agregar puntos al mapa obteniendo la latitud y longitud desde una dirección física. En el ejemplo recorro un array de strings con las direcciones, pero tranquilamente se podrían obtener las direcciones de un servicio, xml, etc.. es a gusto del consumidor.


![[Facebook]](http://blog.alebanzas.com.ar/wp-content/plugins/bookmarkify/facebook.png)
![[Google]](http://blog.alebanzas.com.ar/wp-content/plugins/bookmarkify/google.png)
![[LinkedIn]](http://blog.alebanzas.com.ar/wp-content/plugins/bookmarkify/linkedin.png)
![[Twitter]](http://blog.alebanzas.com.ar/wp-content/plugins/bookmarkify/twitter.png)
![[Windows Live]](http://blog.alebanzas.com.ar/wp-content/plugins/bookmarkify/windowslive.png)
![[Email]](http://blog.alebanzas.com.ar/wp-content/plugins/bookmarkify/email.png)



















